今天出现一个诡异的问题。解决的办法还挺出人意料的,记录一下。
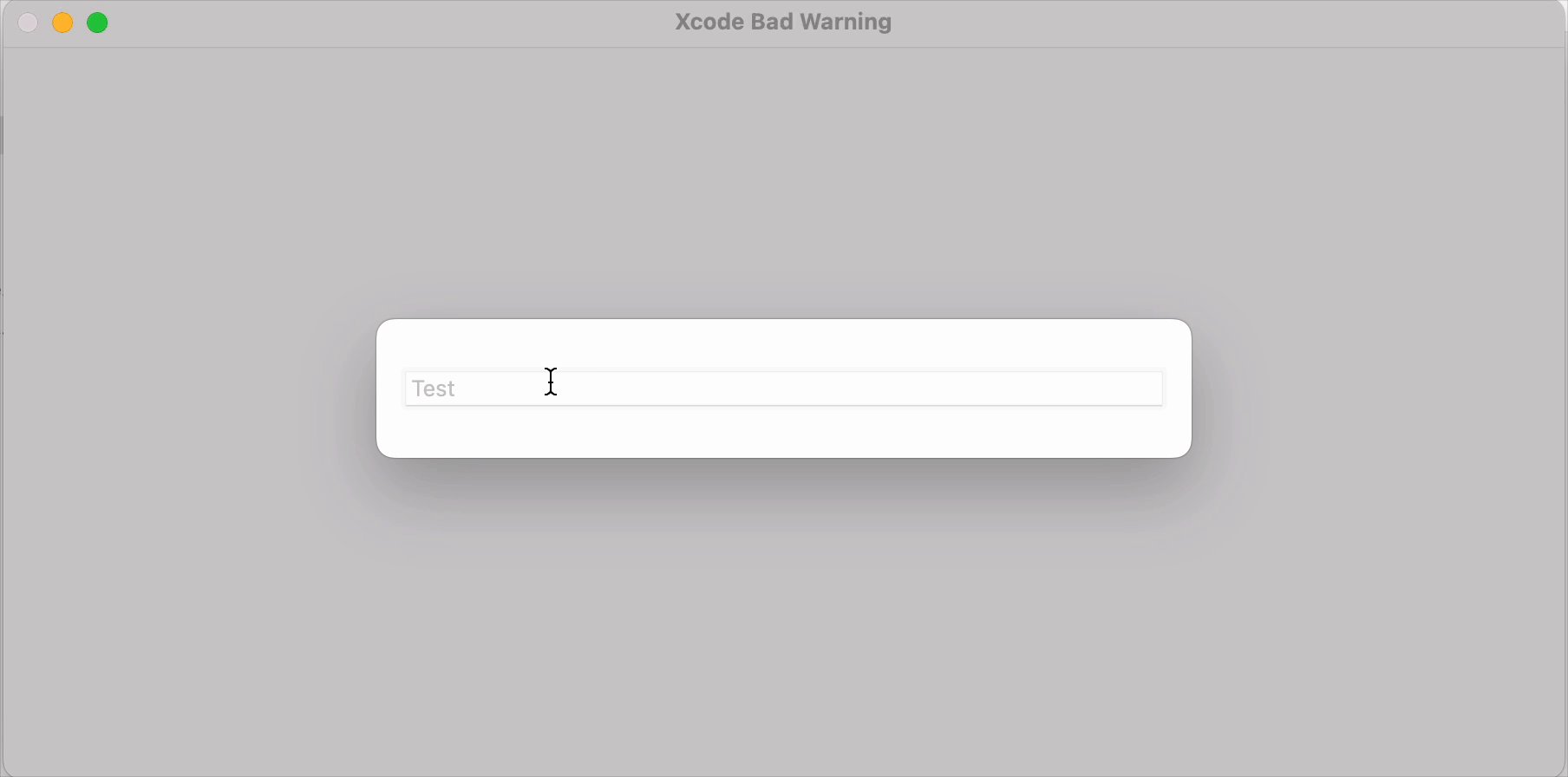
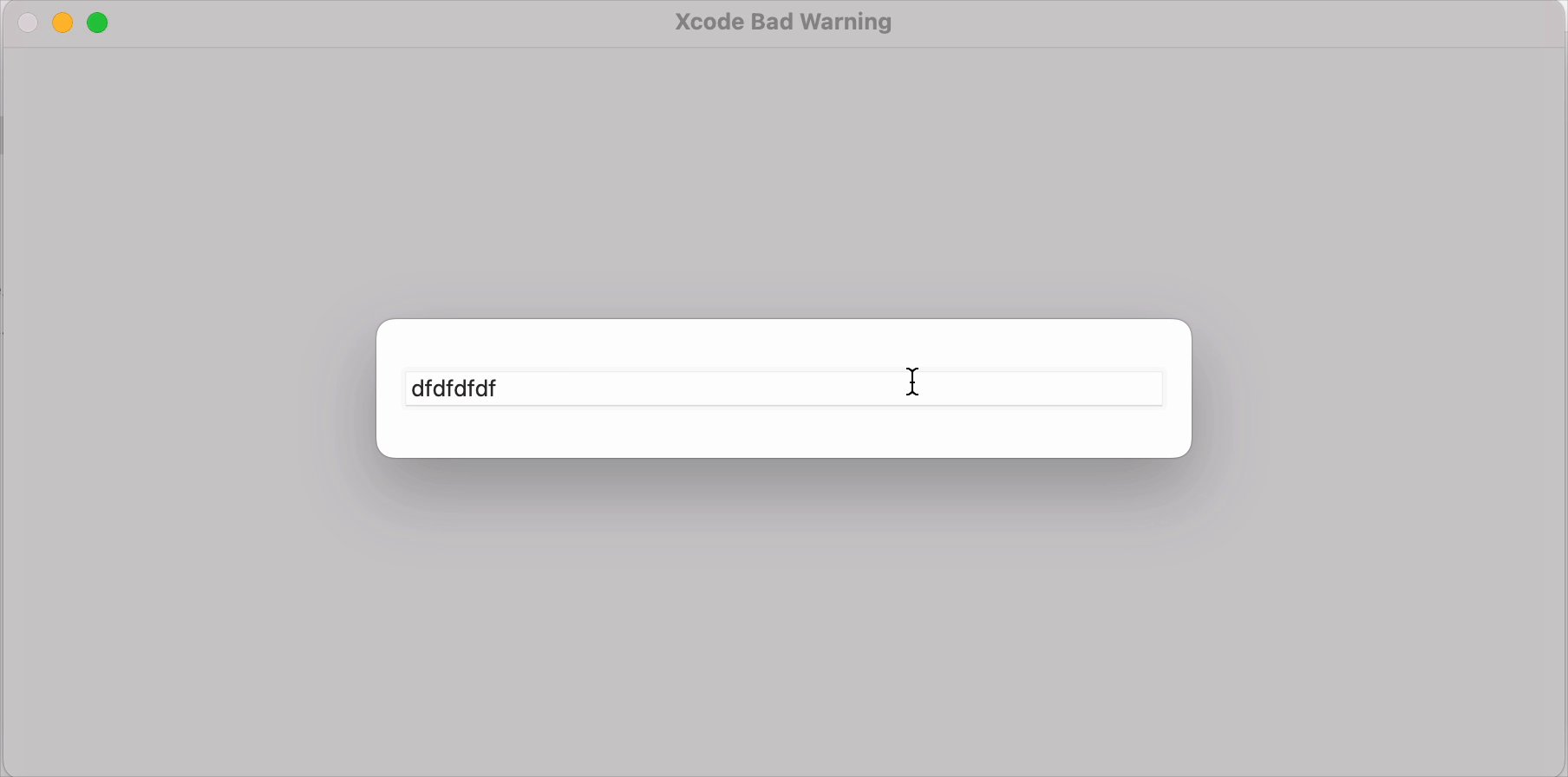
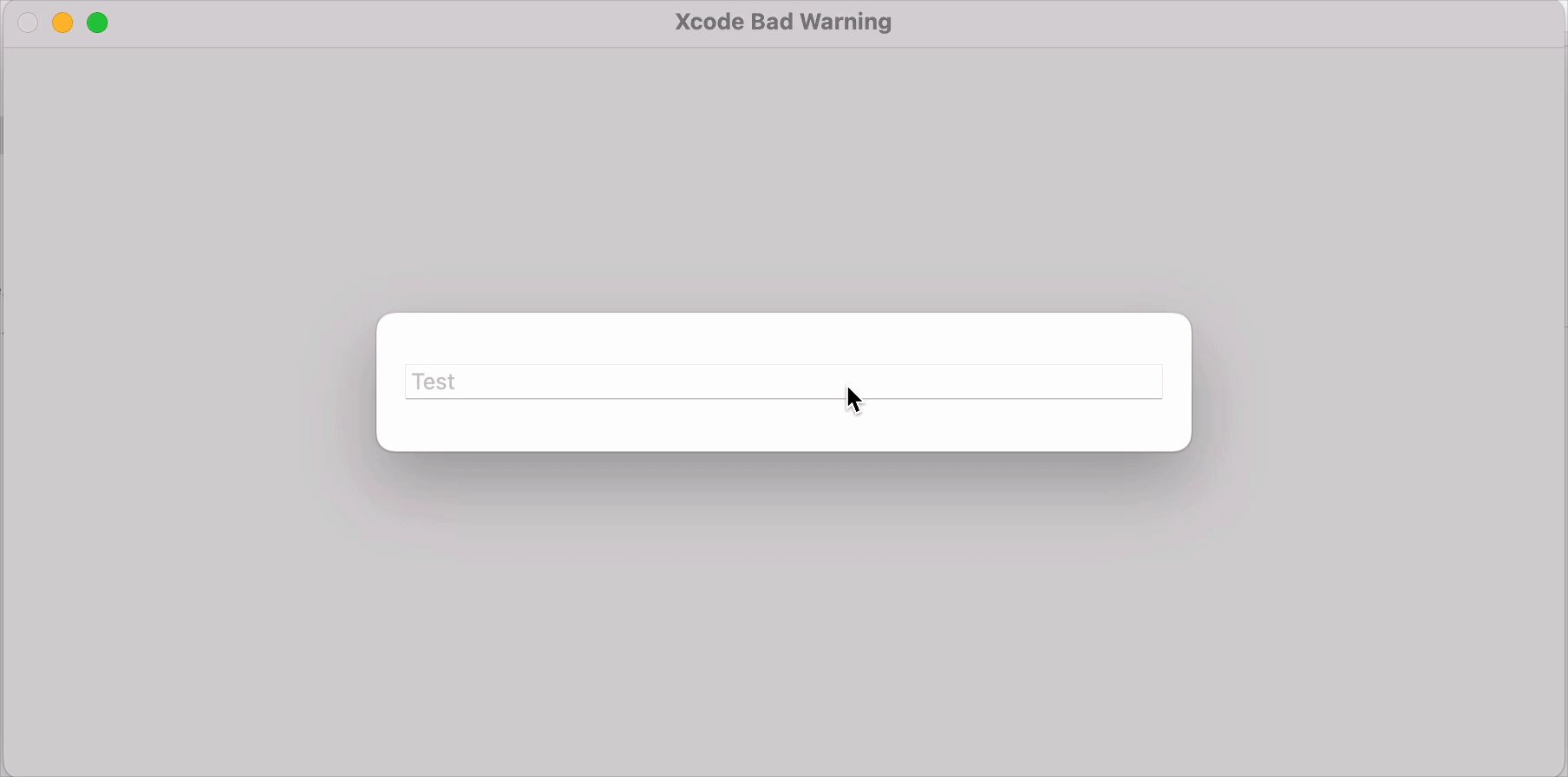
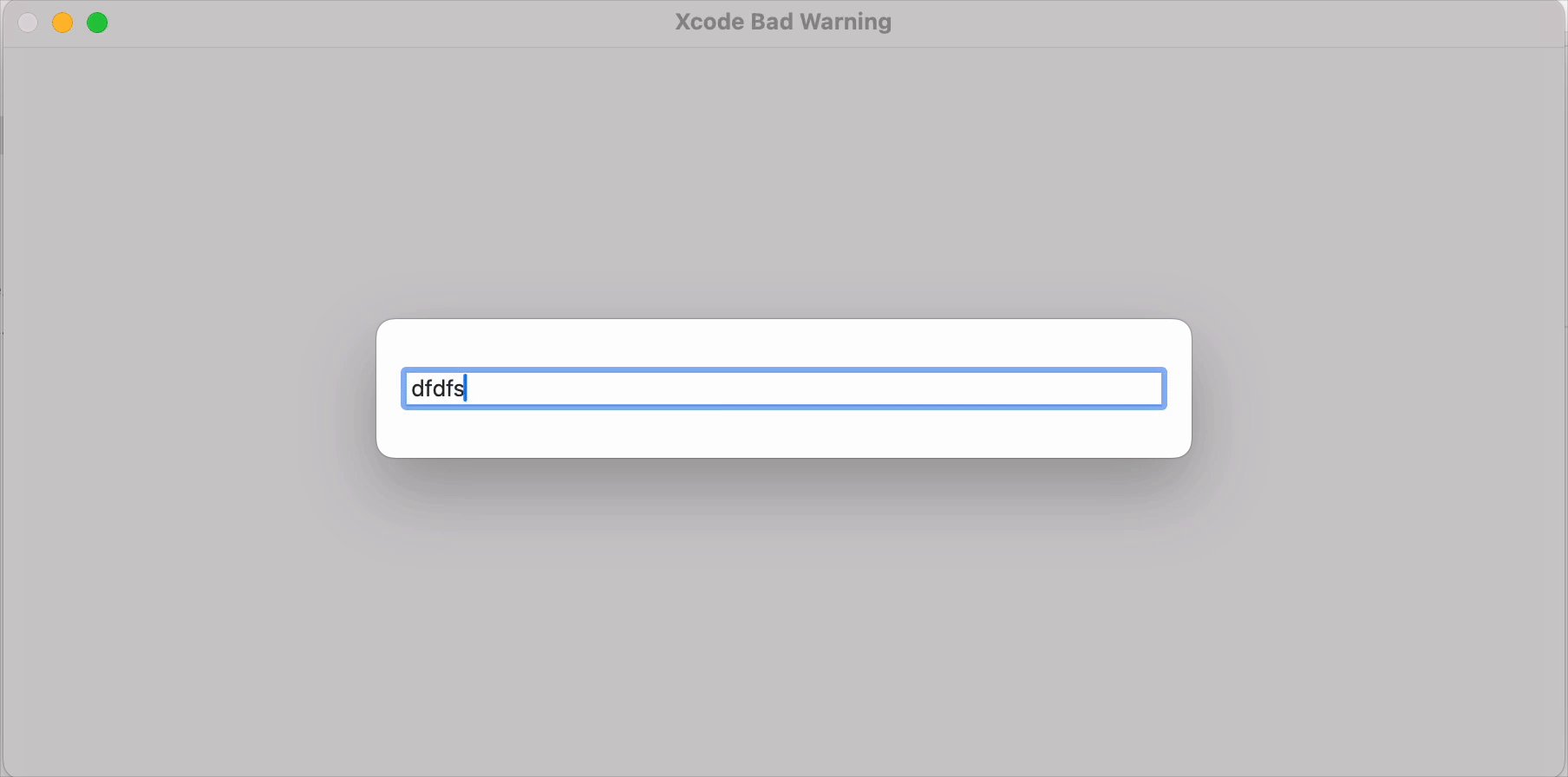
一开始我发现,当sheet弹出后,TextField虽然可以正常输入,但是却没有文本输入的提示符,并且也没有选中的状态。

我尝试了很多办法。一开始我以为是第三方框架导致的。但是取消了第三方框架的引用之后,也还是有这个问题。后来我以为是sheet的模态导致的,但上后来我发现单独的主视图的TextField的也还是有这个问题。最后,我以为是Xcode的问题。但是新建的项目完全没有这个问题。
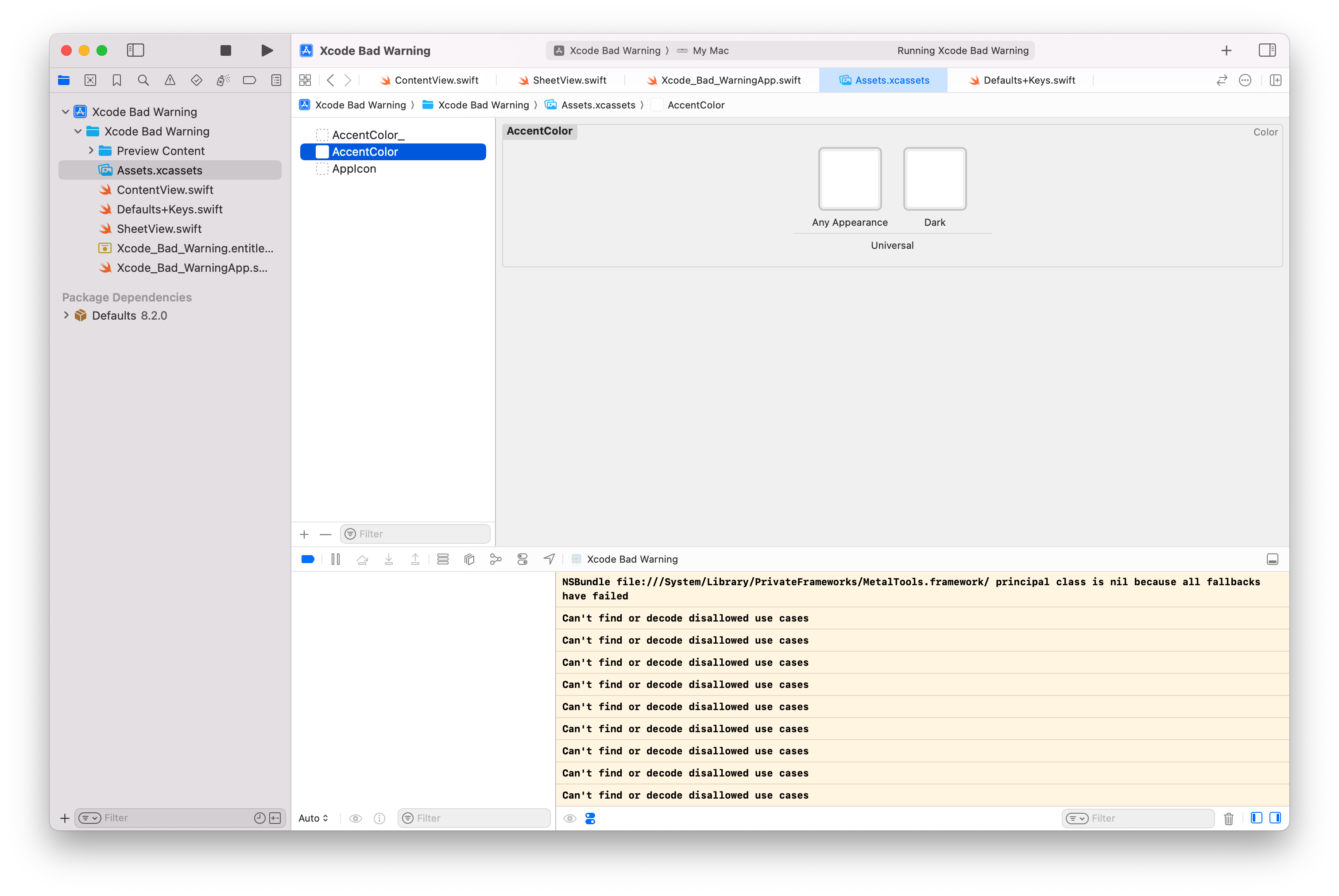
经过仔细思考,我突然想起来前两天在设计界面多主题切换的时候,我不小心删除过AccentColor,然后我就新建了一个AccentColor。目前的AccentColor是这个样子的。

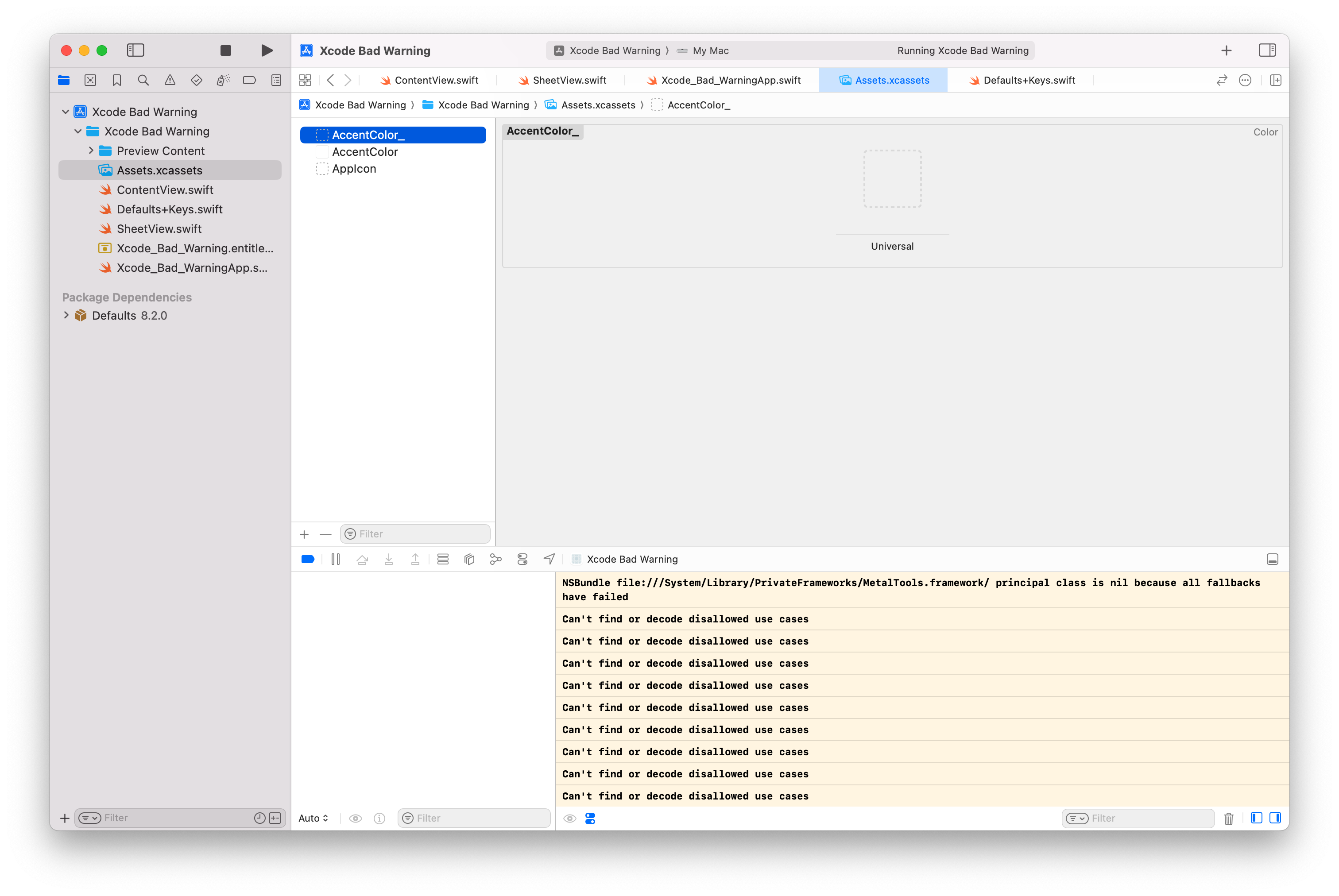
但是创建项目生成的AccentColor是这个样子的。

解决
新建了一个项目,然后将Xcode默认生成的AccentColor拖动过来。问题解决。

后续
我将这个问题作为bug报告给了苹果。反馈ID是FB15042261。
